Our class has moved forward with building an outward journey map for prospective students using Twine.
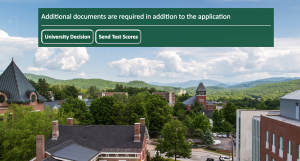
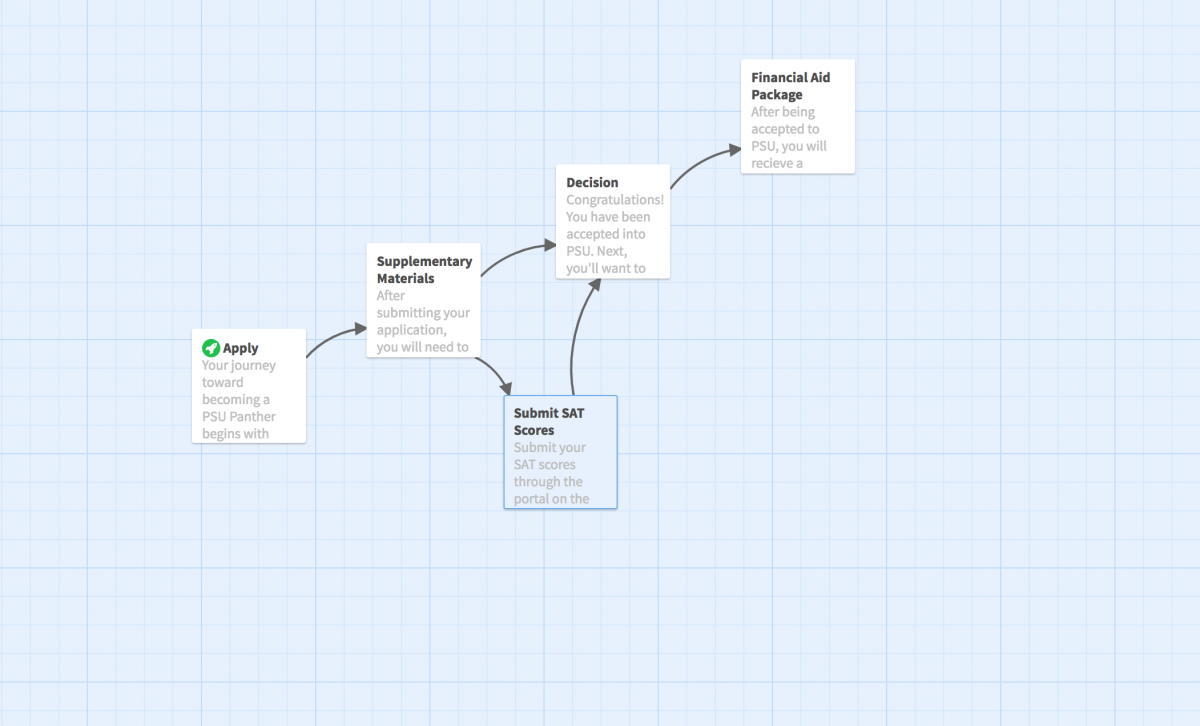
Our goal for the next week is to have each student team member focus on a particular part of the Twine. Our prototype will have five nodes, each representing a different part of the critical path for the journey map. Each student in our class is assigned a node, and a sixth student (myself) is designing the Twine interface.
I’ve used the Plymouth State Marketing Department’s resources, available on their website, as a guideline when designing the prototype. These have been extremely helpful, as they have given me access to the hexidecimal codes for Plymouth State University’s colors, as well as access to some high resolution photos of the campus.
To see the interactivity of the Twine prototype so far, check out the link in the site’s header menu. I will continue posting each version of the prototype as our class moves forward.
We hope to have a solid prototype ready to show the Admissions team by the end of the month.